A kurzor színét a kisegítő lehetőségeknél módosíthatja a Chromebookon. Ez lehetővé teszi a kurzor kinézetének személyre szabását, valamint láthatóságának javítását. Választhat a hét elérhető szín közül, mint például a piros, sárga, zöld, cián, kék, bíbor és rózsaszín.
A Chromebook egy olyan típusú számítógép, amely a Chrome által fejlesztett Linux operációs rendszeren fut, amelyet a Google fejlesztett ki. Ami a szokásos laptopoktól megkülönbözteti, hogy gyorsan képes futtatni alacsony szintű hardvereken, több szintű biztonsággal rendelkezik, és a felhőt használja tárolásra. Legtöbbször a munkáját a Chrome böngészővel végzi, de választhatja a Play Áruház alkalmazásainak használatát is.
A kurzor színének megváltoztatása a Chromebookon
A Chrome OS frissített szoftververziójának egyik új funkciója az egérmutató méretének és színének testreszabása. Ez örvendetes funkció, mivel valójában nem sok testreszabást lehet végrehajtani ezen az eszközön, mivel fejlesztése főleg a biztonsági jellemzőire összpontosul. Így teheti meg.]
Szükséges idő: 2 perc.
A Chromebook kurzor színének módosítása
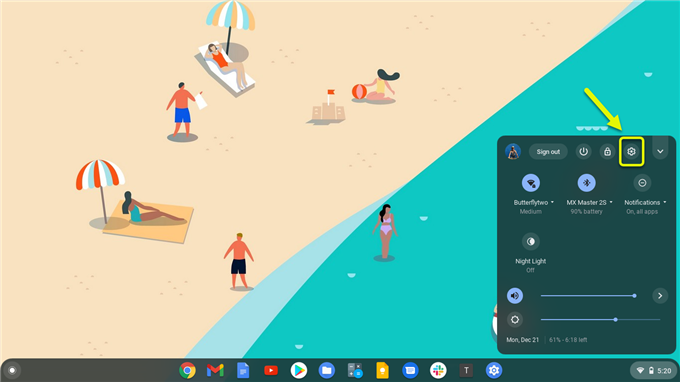
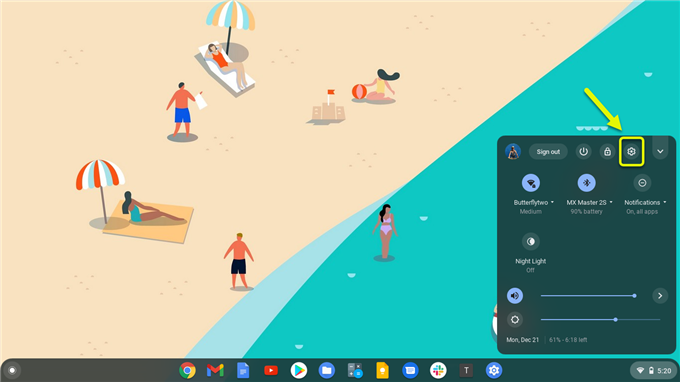
- Kattintson a Beállítások elemre.
Ezt úgy teheti meg, hogy rákattint az ikonjára a képernyő jobb alsó sarkában lévő állapotterületről.

- Kattintson a Speciális gombra.
Ez a Beállítások ablak bal oldalán található.

- Kattintson a Kisegítő lehetőségek elemre.
Ez a Beállítások bal oldalán található a Speciális legördülő menüben.

- Kattintson a Kisegítő lehetőségek kezelése elemre.
Ez megtalálható a jobb oldali ablaktáblán.

- A kurzor színének módosítása.
Ezt az egér és az érintőpad szakasz „Kurzor színe” legördülő menüjében teheti meg.

Miután kiválasztotta a kívánt színt, automatikusan alkalmazza.
A fenti lépések végrehajtása után sikeresen megváltoztatja a kurzor színét Chromebookján.
További hibaelhárító videókért keresse fel androidhow Youtube csatornánkat.
Olvassa el:
- Hogyan javítható a Roblox Loop hiba konfigurálása